Récemment
Aucun commentaire pour l’instant
Tutoriel pour configurer Postmark, le service créé par Active Campaign pour envoyer des courriers, avec l’outil de gestion de contenus Wordpress.
Publié le 28 février 2024 | 🏷️ PHP, 🏷️ Postmark, 🏷️ WordPress


L’essai gratuit ne nécessite pas de carte de crédit et permet d’envoyer 100 mail par mois. Si vous n’envoyez pas plus de 100 emails par mois, vous pouvez conserver votre compte basique.

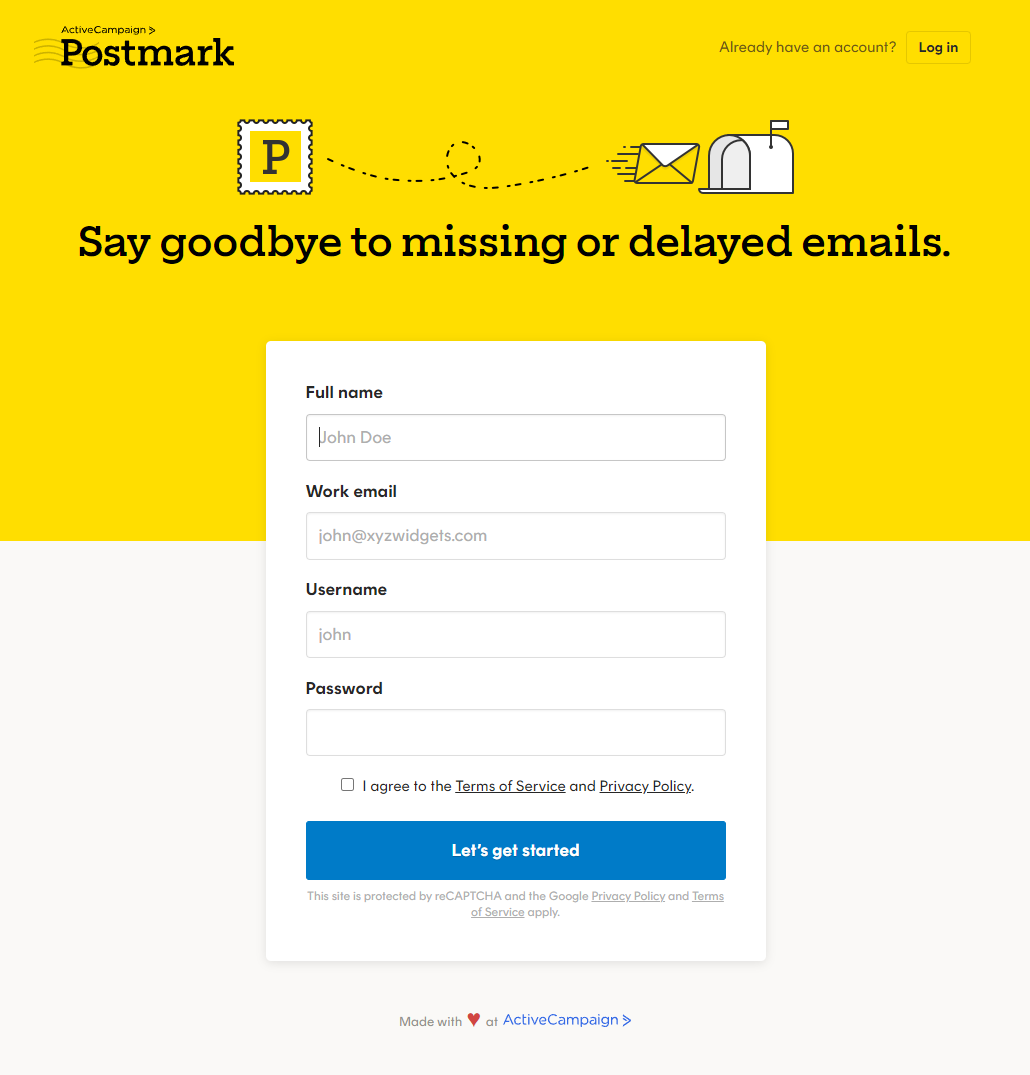
On vous demande respectivement les informations suivantes :
Votre nom complet
Adresse électronique de votre travail. Vous pouvez utiliser votre nom de domaine personnelle, il n’est pas possible d’utiliser des services génériques pour particuliers comme Gmail ou Yahoo.
Choisissez votre Nom d’utilisateur
Choisissez votre mot de passe
Et enfin acceptez les conditions d’utilisations et la politique de confidentialité (Case à cocher) – si vous êtes consentant, je ne décide pas pour vous.
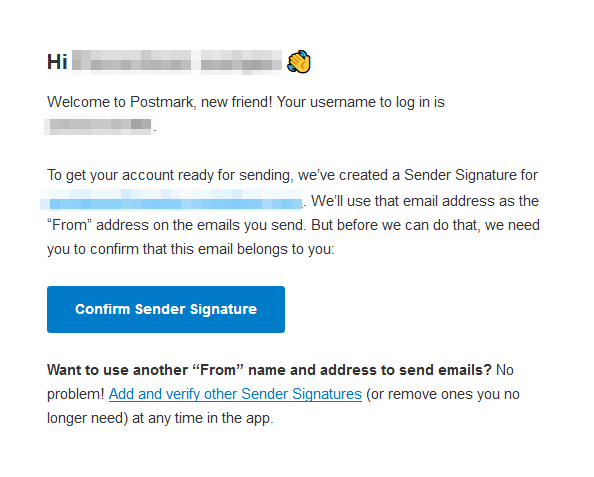
Vous allez recevoir un courrier de validation.
Cliquez sur le bouton « Confirm Sender Signature » pour confirmer votre compte.

Félicitations, votre compte est maintenant vérifié ! 🥳

Cliquez ensuite sur « Back to Postmark« (Retour à Postmark) pour passer à l’authentification de votre domaine.
Voici l’écran d’accueil par défaut :

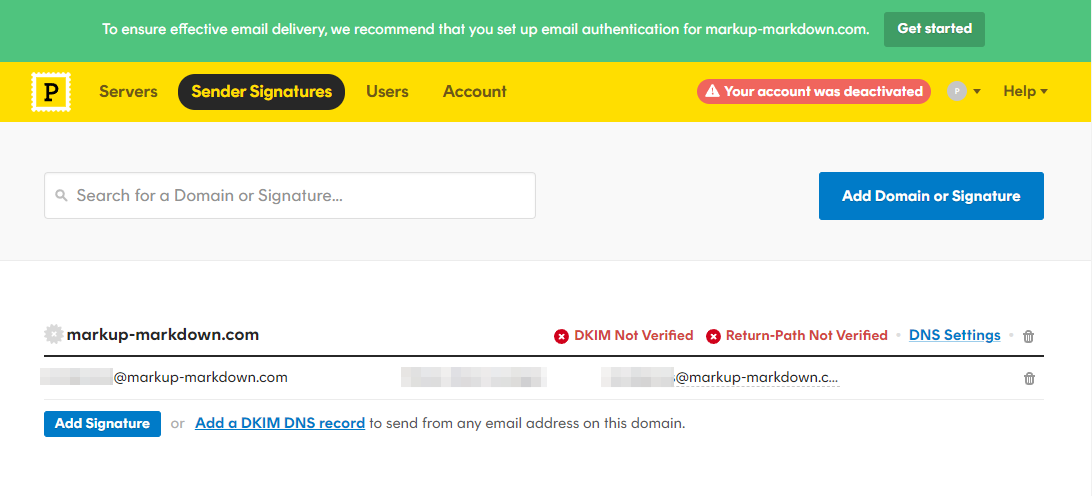
Cliquez sur le bouton vert en haut à droite « Get started« (Démarrer maintenant). Vous vous retrouvez alors sur l’écran des signatures de l’expéditeur :

Cliquez alors sur le lien bleu à droite « DNS Settings« (Paramètres DNS) :

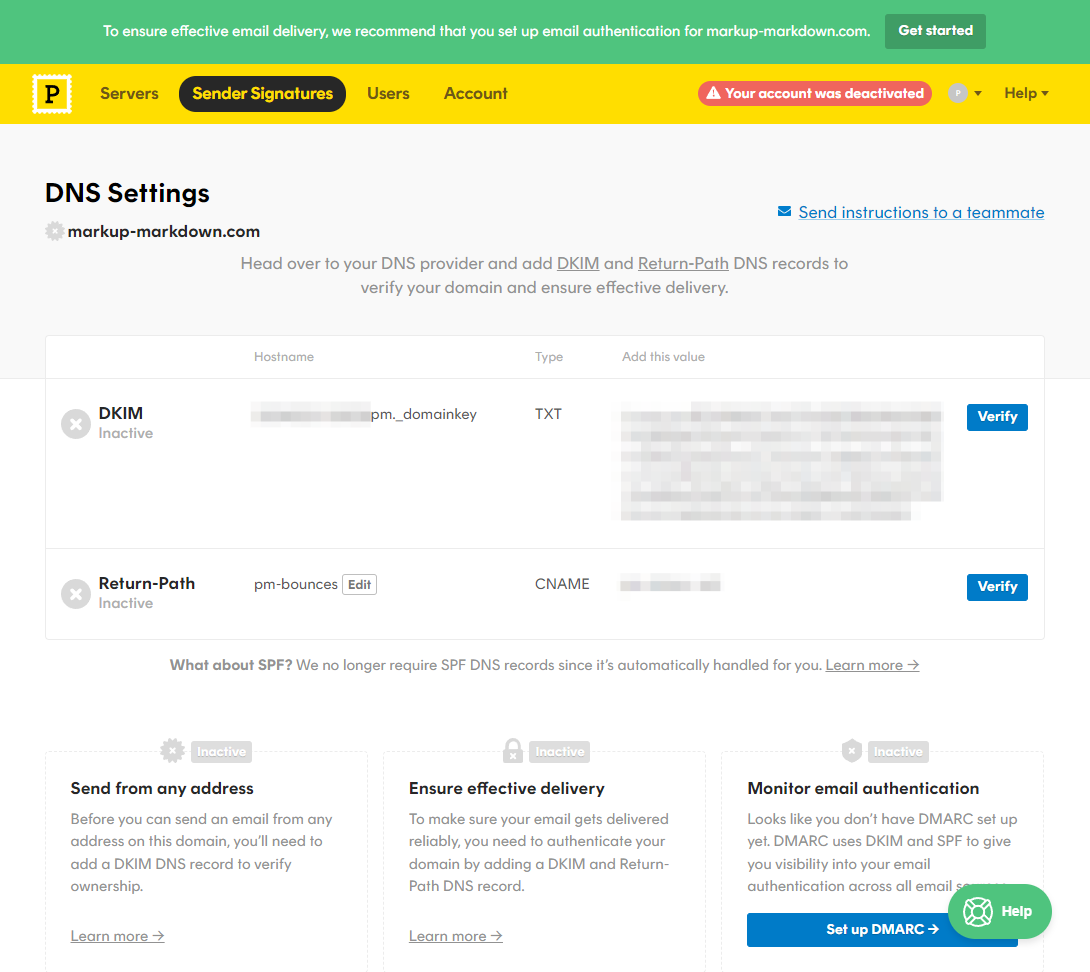
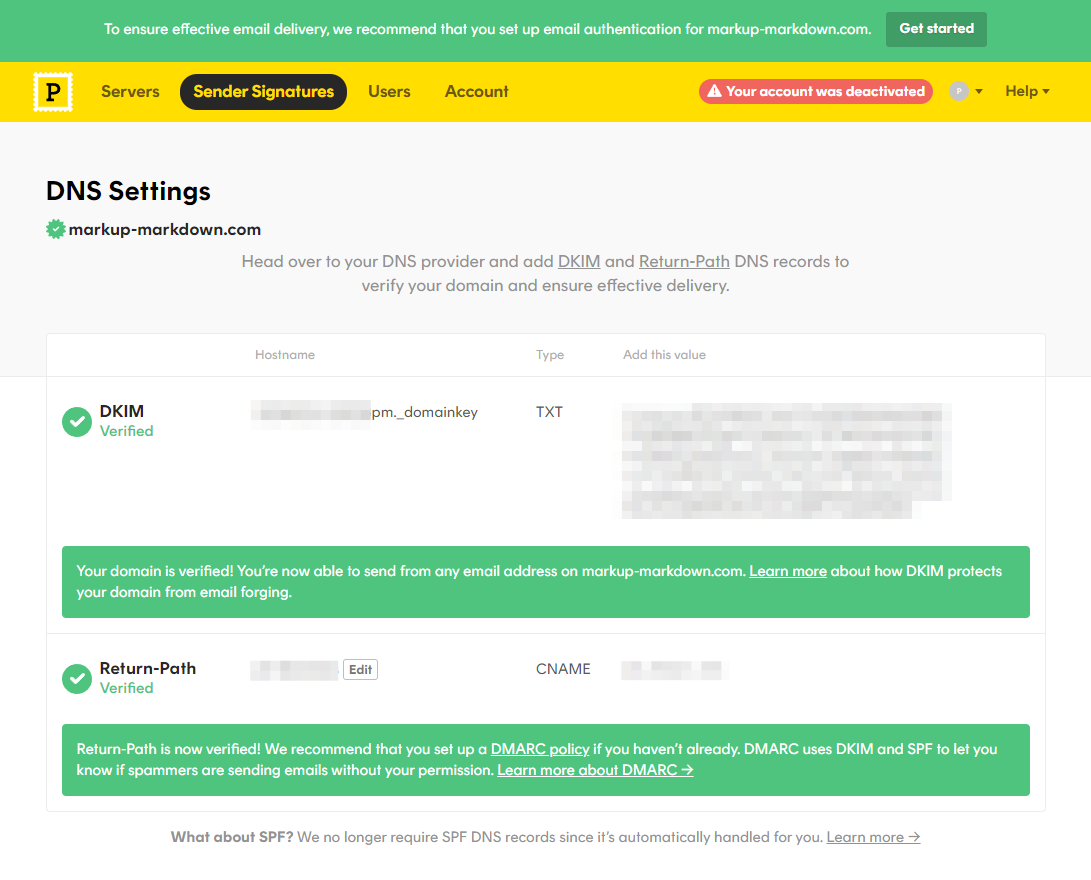
Vous arrivez sur un nouvel écran indiquant des enregistrements à ajouter à votre nom de domaine :

Vous devez ajouter ces enregistrements là où votre domaine est gérée. La gestion de votre nom de domaine n’est pas forcément déléguée au service auquelle où vous l’avez achetée. (Gandi, OVH, Onamae, etc…) Cela est facilement reconnaissable par les « name server » qui peuvent pointées vers des outils de gestion externes comme les Amazon Route 53 ou les outils de CloudFlare.
Une fois la configuration de votre nom de domaine mise à jour et une fois les paramètres validés, l’écran devrait ressembler à ceci :

Il s’agit de passer à un niveau supérieur d’authentification. La configuration est possible mais nécessite un niveau technique plus avancé. Tous les liens de l’écran renvoient vers un autre service d’Active Campaign (payant) qui vous assiste à cette configuration avancée de votre nom de domaine et propose aussi des outils complémentaires comme la surveillance des activités pour lutter contre les fraudes. Nous n’allons pas aborder DMARC dans cet article.
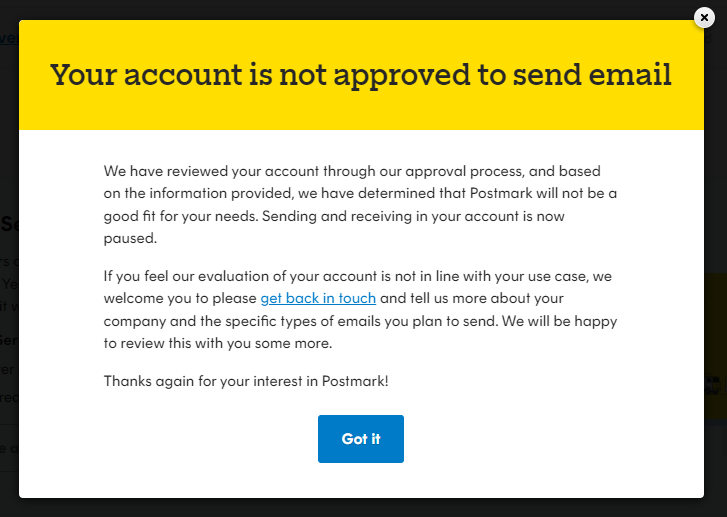
Si nécessaire en cliquant sur le lien rouge « Your account was deactivated » (Votre compte a été désactivé) dans le bandeau en haut de page, une fenêtre va s’afficher signalant que le compte a été désactivé par défaut :

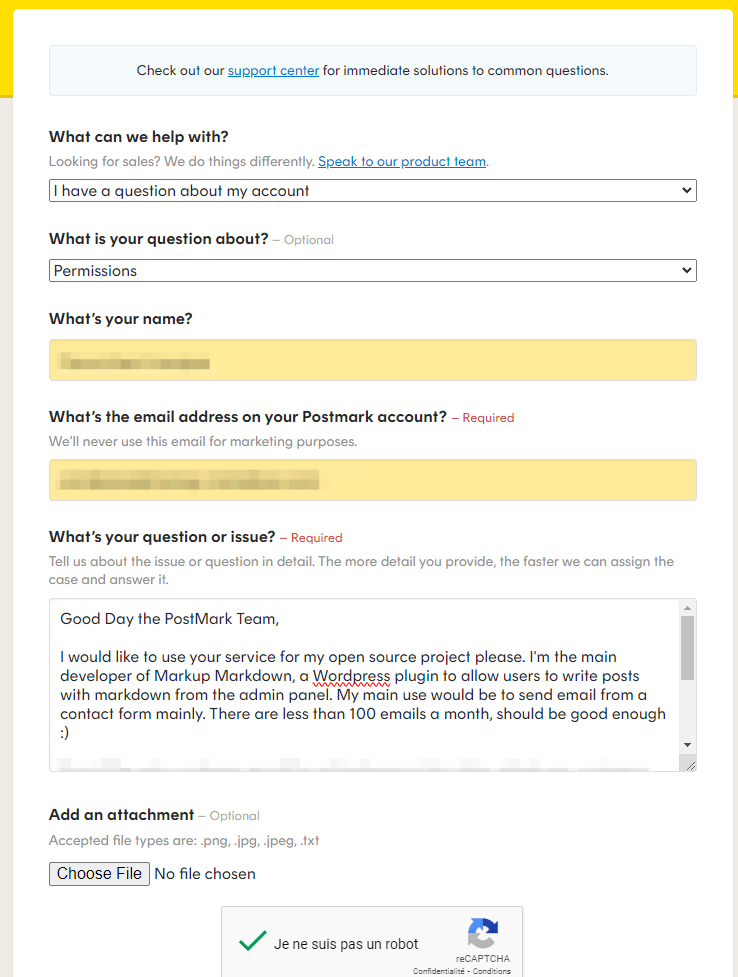
En cliquant sur le lien bleu « get back in touch » (Nous contacter) vous devrez alors remplir un formulaire pour demander l’activation de votre compte. Cela peut paraître surprenant mais il y a toujours un processus de validation chez Active Campaign.

Expliquez en quelques paragraphes votre motivation pour postuler à l’utilisation.
A ma grande surprise mon compte a été approuvé en 10 minutes, confirmation éclaire ⚡
Pour diverses raisons techniques mes inscriptions sont souvent étiquetées comme malveillantes et nécessitent une validation humaine. Je n’ai jamais réussi à obtenir beaucoup plus de détails mais utiliser un nom français avec un VPN en résidant au Japon ne contribue pas dans le bon sens apparemment. 😪 On fait avec.
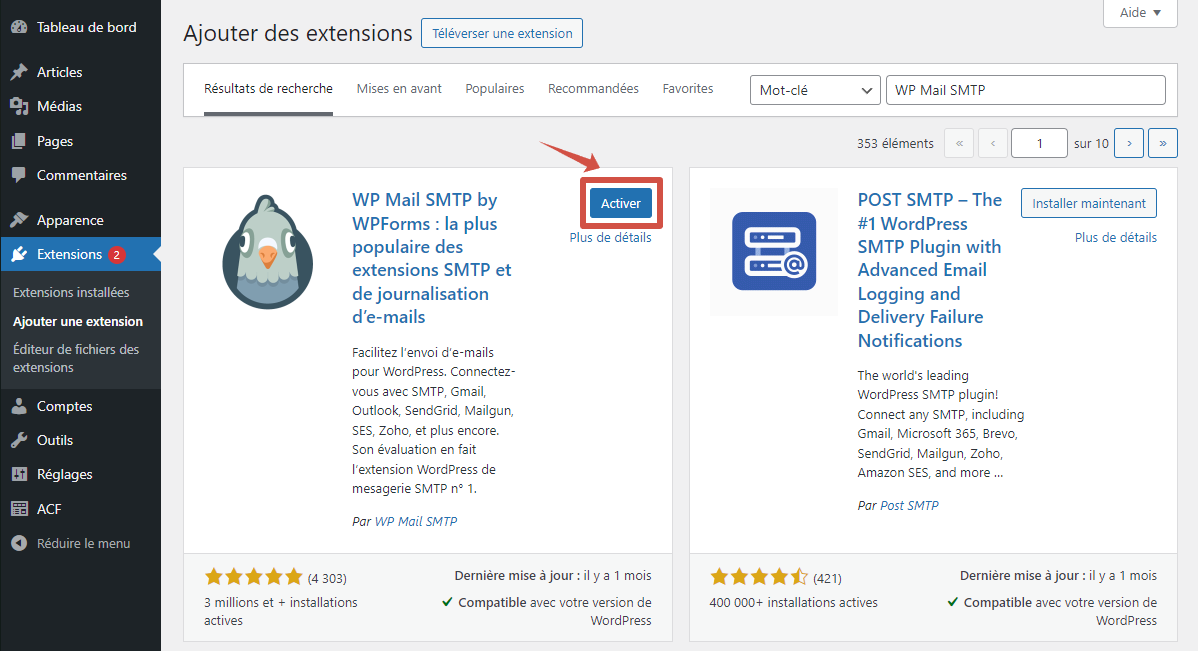
Pour envoyer les mails depuis WordPress nous allons utiliser la version gratuite de l’extension WP Mail SMTP
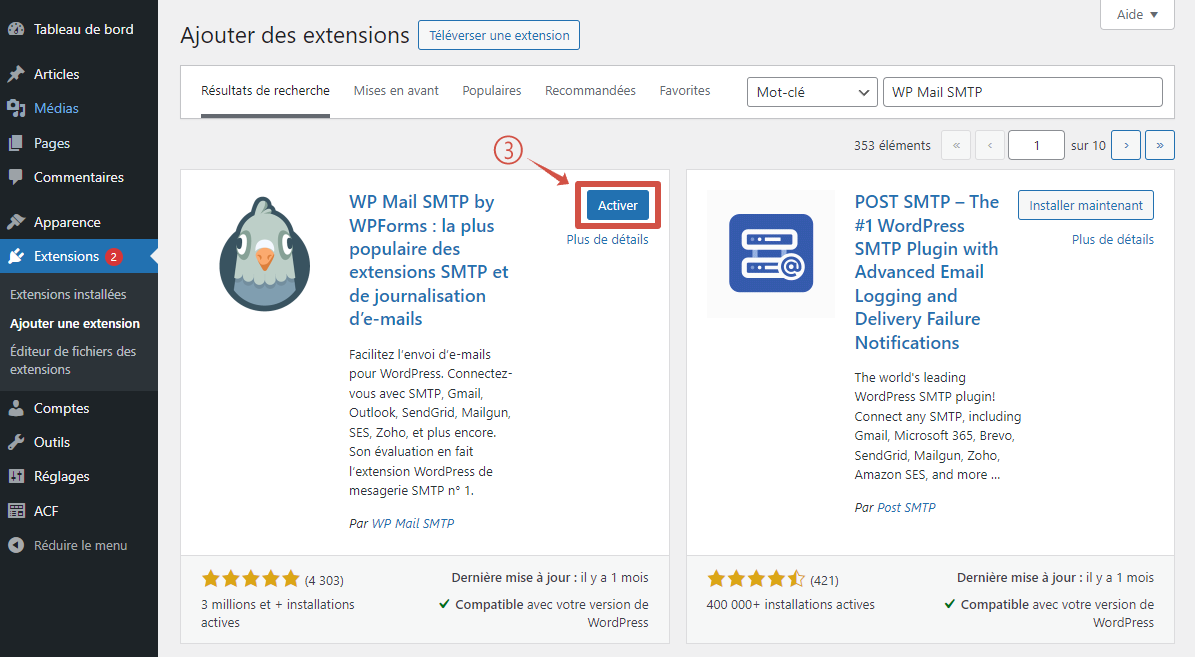
Depuis le menu Extensions > Ajouter une extension, recherchez l’extensions WP Mail SMTP

En cliquant ensuite le bouton « Activer » :

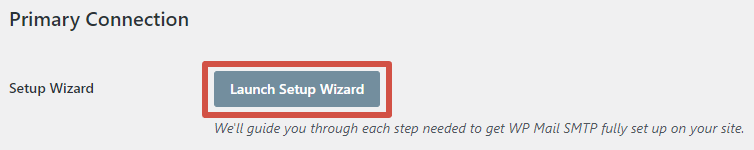
L’assistant de configuration WP Mail SMTP va se lancer automatiquement. Si l’assistant ne s’affiche pas, rendez-vous dans WP Mail SMTP > Settings puis sélectionnez « Launch Setup Wizard » (Démarrer l’assitant de configuration)

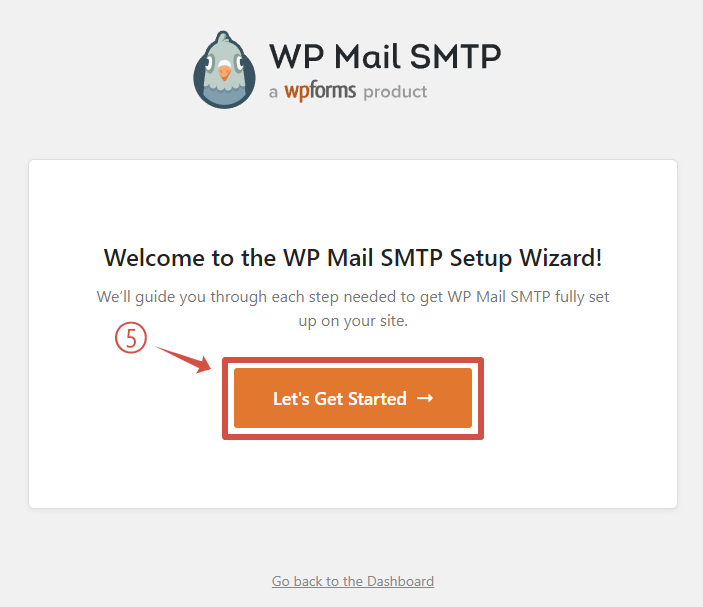
Cliquez sur le bouton « Let’s Get Started » (Démarrer).


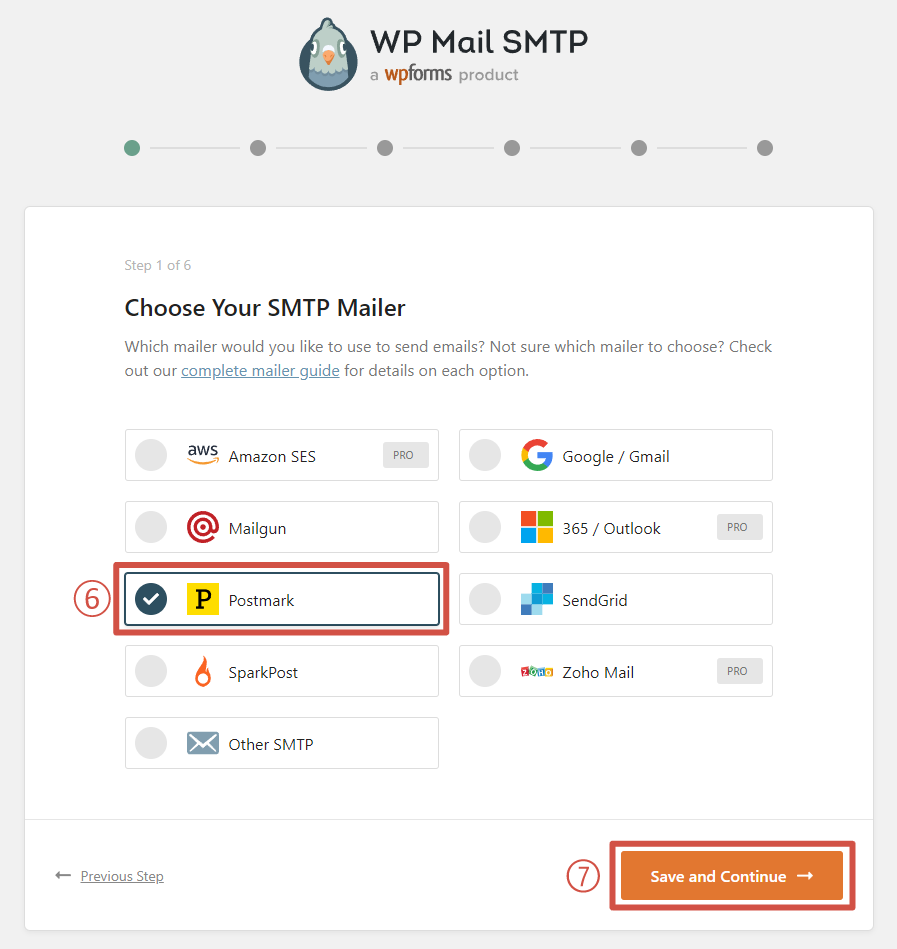
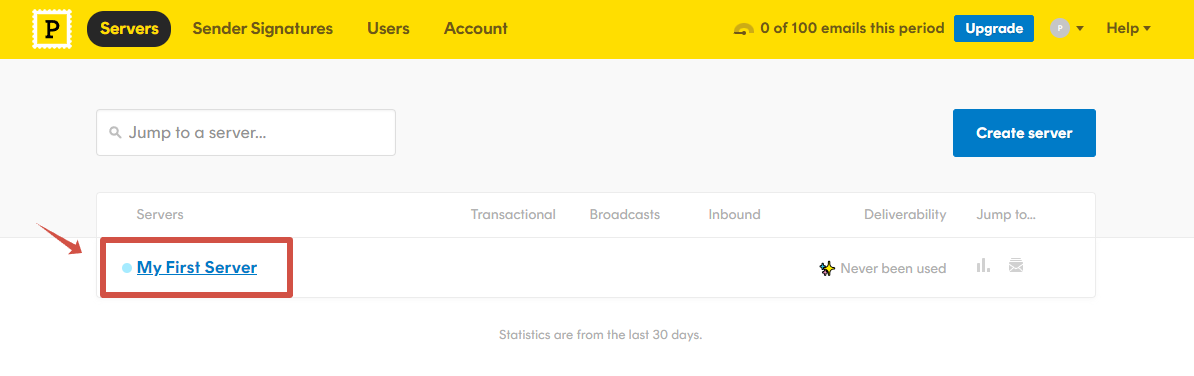
Il s’agit d’un identifiant unique – Token – qui servira à l’envoi de courriers électroniques, à récupérer depuis le site Postmark. Depuis l’écran d’accueil, cliquez sur votre serveur :

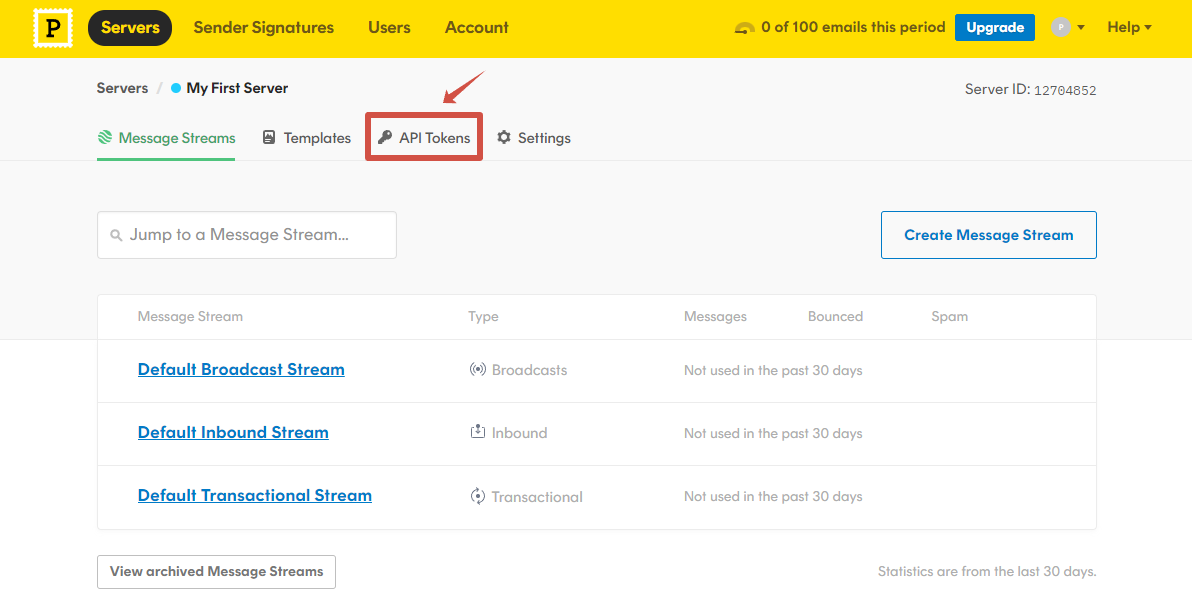
Puis sur l’onglet « API Tokens » :

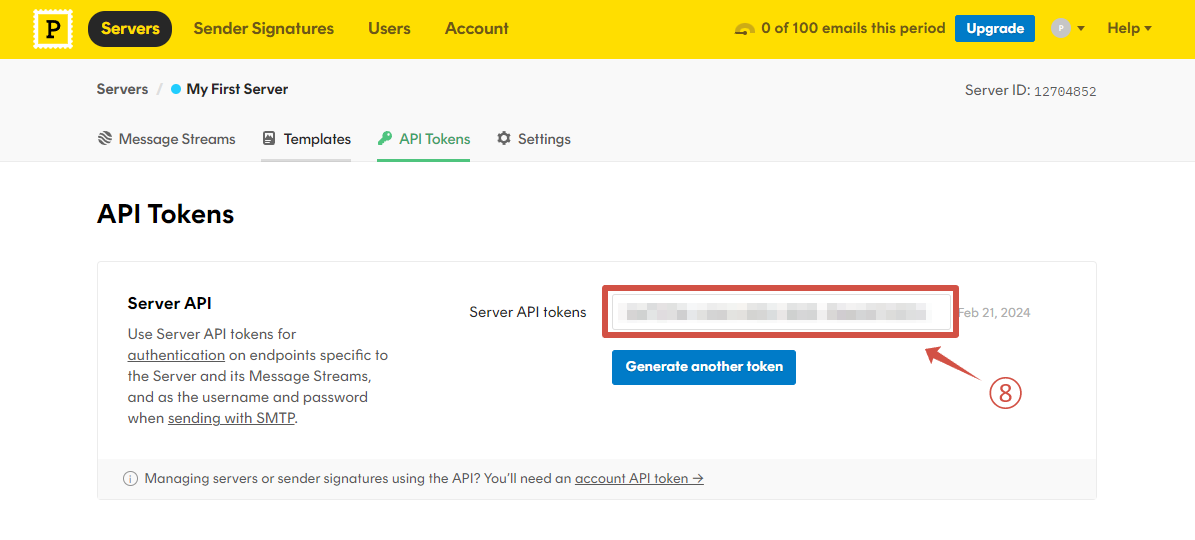
Et cliquez enfin sur l’identifiant pour le copier :

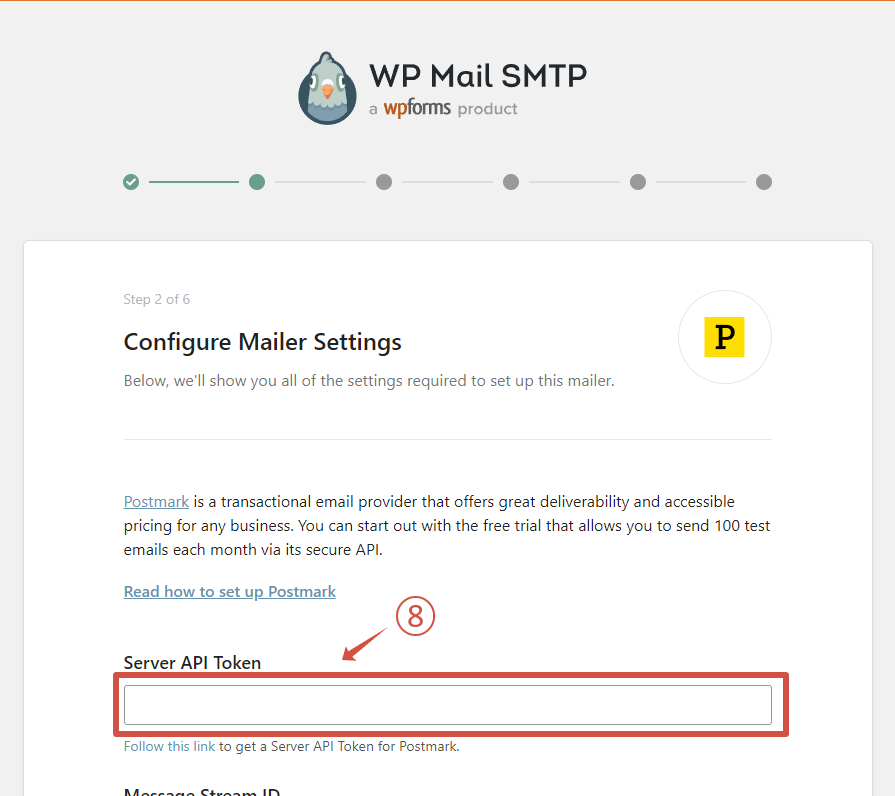
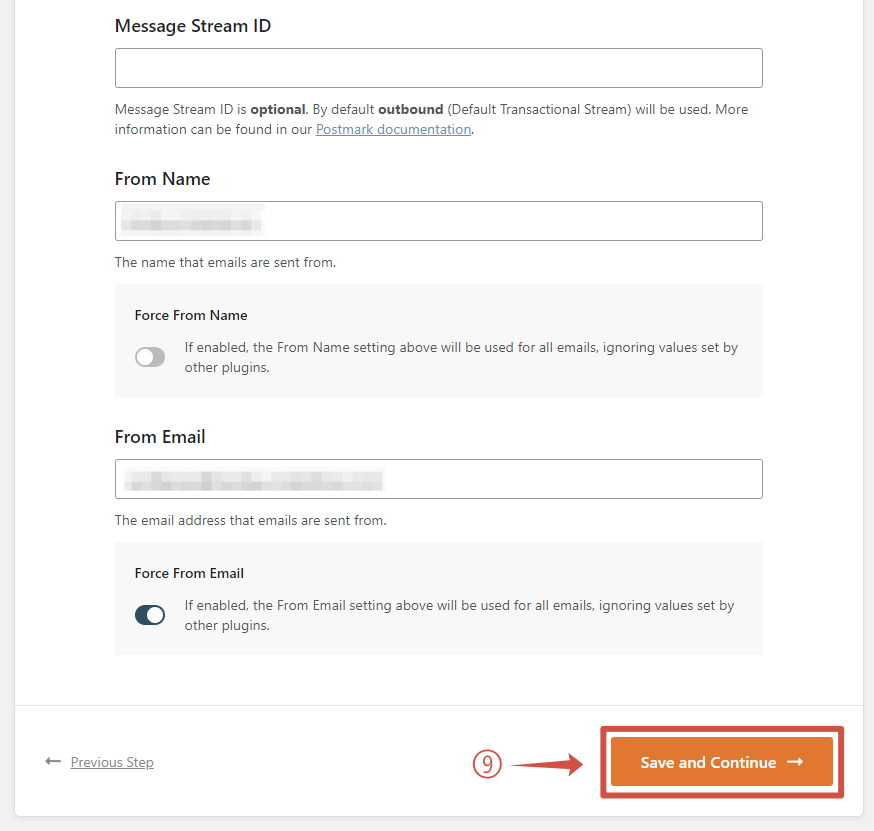
Collez la valeur du jeton dans le champ « Server API Token » :

Les valeurs par défaut des autres champs sont utilisables tel quel :

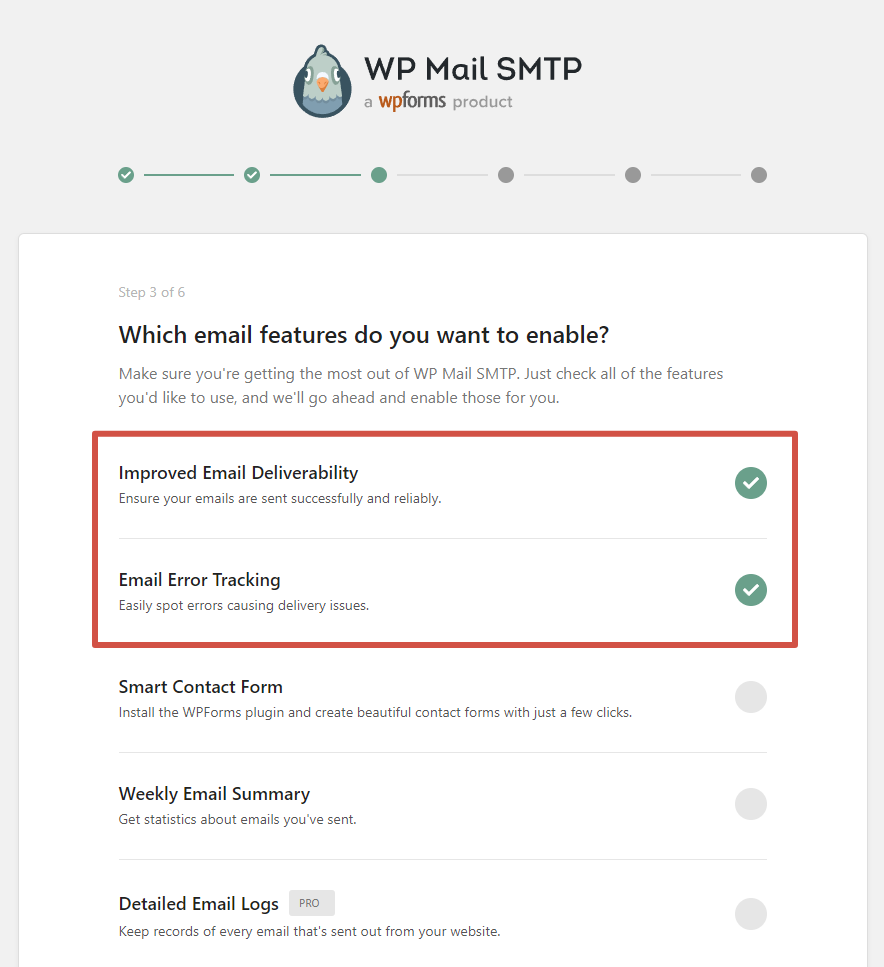
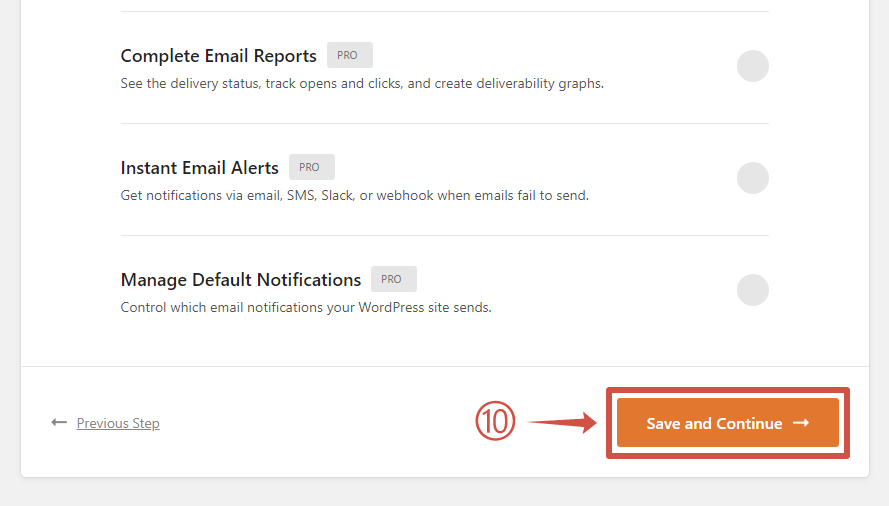
Sur cet écran décocher toutes les options à partir de Smart Contact Form qui vous incitent à utiliser ou à installer d’autres produits :

Bien que j’ai eu l’occasion d’utiliser WP Forms, dans cet article je me concentre sur l’envoi de mails.

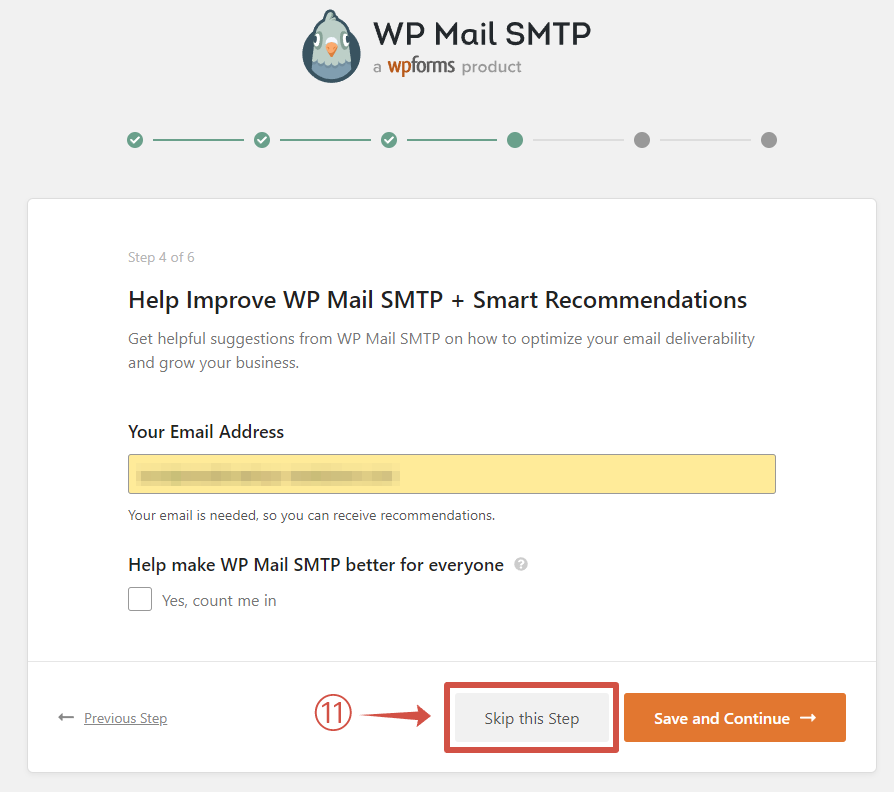
Vous pouvez passer cette page :

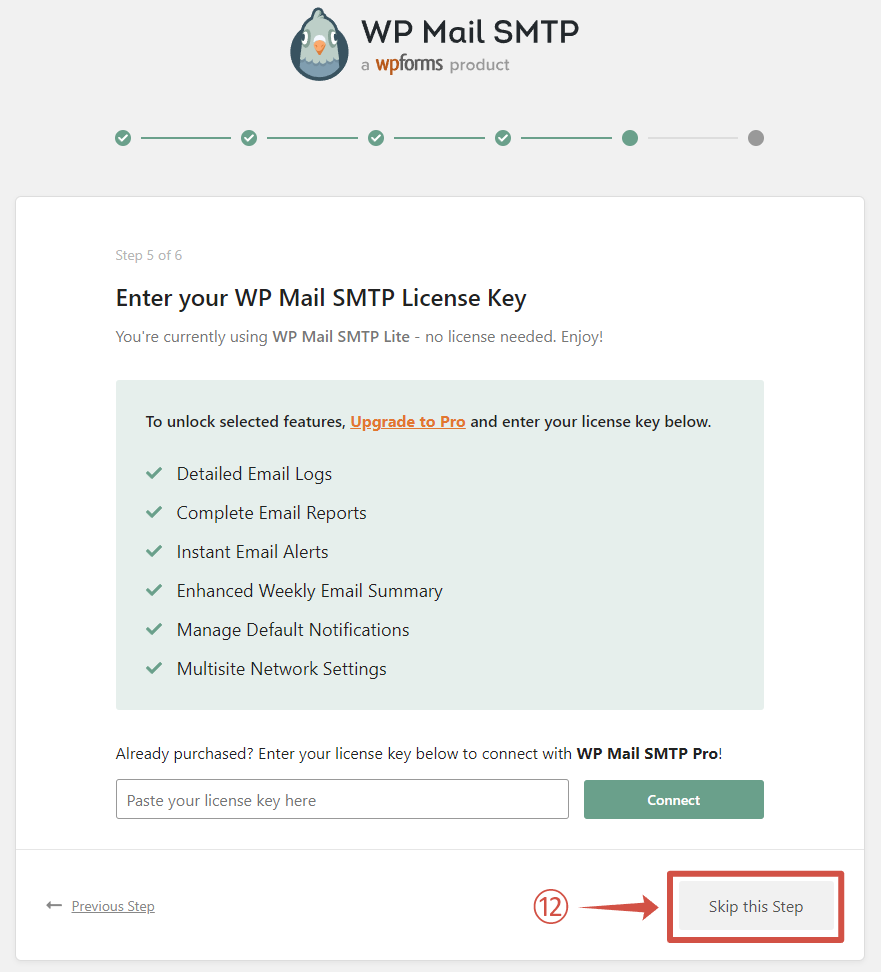
Cette écran permet aux personnes ayant acheté l’extension de remplir le numéro de licence. Vous pouvez sauter à l’étape suivante.

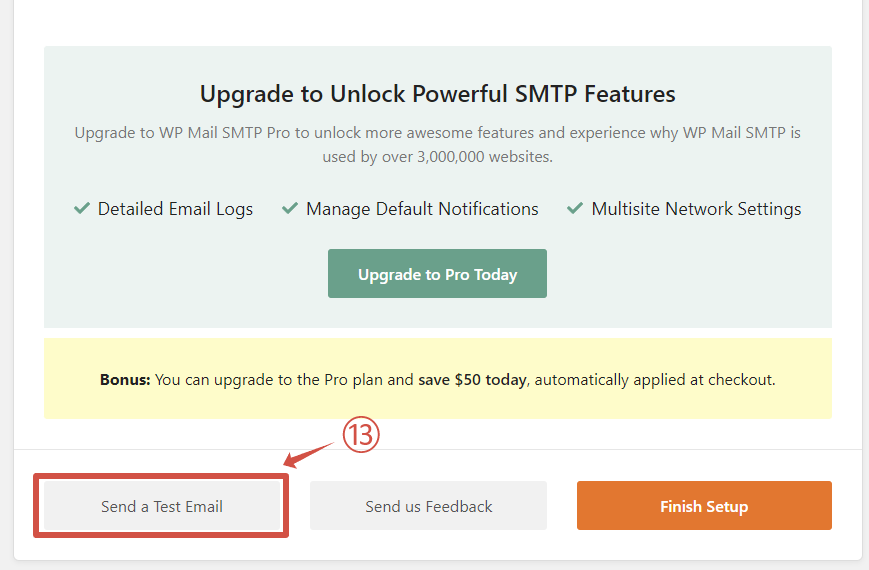
Enfin presque. Sur le dernier écran de l’assistant, faire défiler la page tout en bas puis sélectionner « Send a Test Email » :

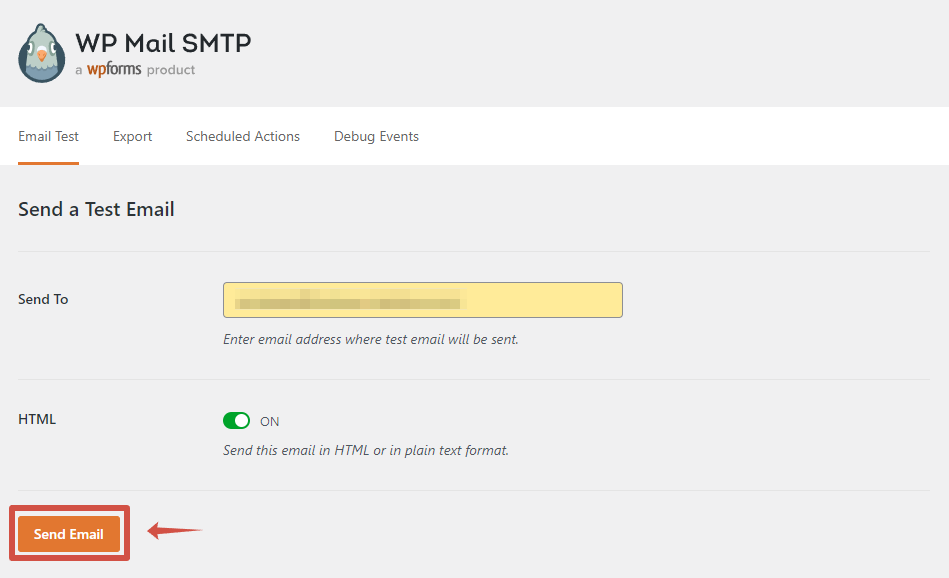
Une fois redirigé sur l’écran d’outils, modifiez l’adresse de courrier électronique puis cliquez sur le bouton « Envoyer » pour effectuer un test :

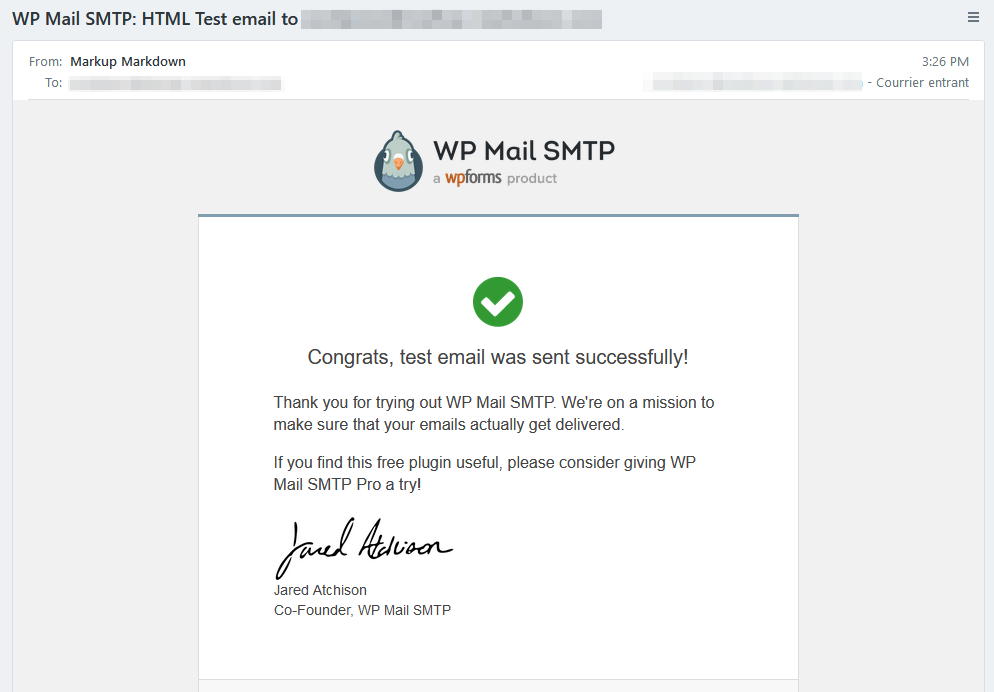
Si le jeton est correct et que le serveur fonctionne correctement, vous devriez recevoir un email de confirmation :

Vous êtes maintenant prêt à envoyer et recevoir des emails depuis WordPress qui ne finiront plus dans votre courrier indésirable !
Aucun commentaire pour l’instant
Laissez un simple commentaire, ou partagez votre opinion en toute simplicité.
 Enchanté, I'm Peter ! よろしくどうぞ。
Enchanté, I'm Peter ! よろしくどうぞ。
Professionnel français de l'internet relocalisé au Japon, je construis des sites internet de toute dimension pour tous les types d'appareils électroniques !
Papa, utilisateur Windows, développeur acharné, fan de musique électronique, nostalgique des années 90-00, je passe une grande partie de mon tout petit temps libre à bidouiller.
Depuis 2021, je créé des utilitaires permettant de faciliter et d'améliorer la création de contenu tout en archivant une partie de mes souvenirs.
Toutes les marques sont la propriété de leurs propriétaires respectifs.
Laisser un commentaire